ProtoBuf-net is a C# engine for Protocol Buffers, a binary serialisation format created by Google.
The project is written and maintained by Marc Gravell who currently works for Stack Overflow.
The source for this project can be found here: http://code.google.com/p/protobuf-net/

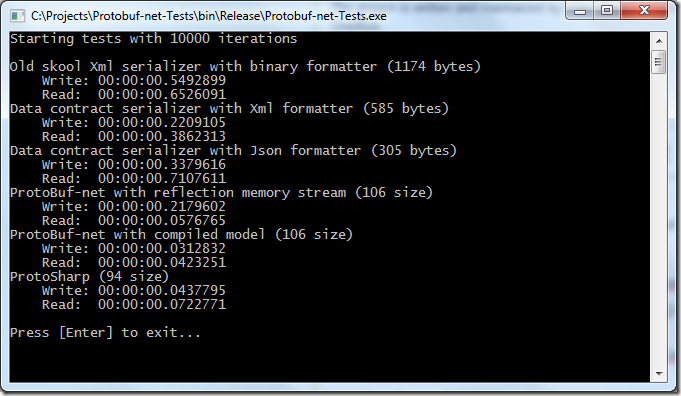
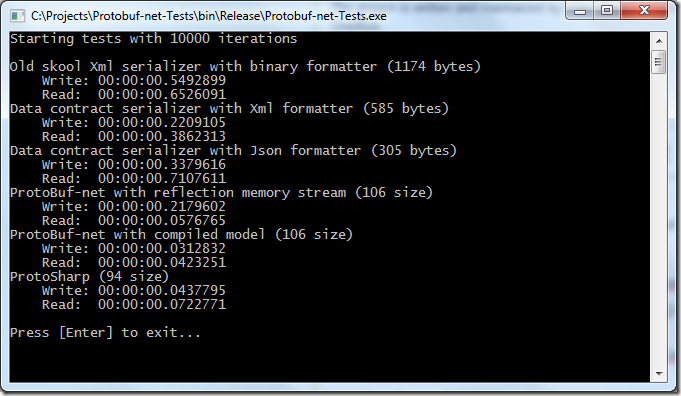
I’ll be comparing the size of the output along with the speed for serialisation and deserialisation speed for the following methods:
- Xml Serializer with binary formatter using the [Serializable] attribute
- Data Contract Xml Serializer using the [DataContract] & [DataMember] attributes
- Data Contract Json Serializer again using the [DataContract] & [DataMember]
- ProtoBuf-net v2 BETA (but used by StackOverflow) using the reflection and [ProtoContract] & [ProtoMember] attributes
- ProtoBuf-net v2 BETA (but used by StackOverflow) using a compiled model with no attributes on my data classes
- ProtoSharp ALPHA (another C# Protocol Buffers serialisation engine by Torbjorn Gyllebring)
For my tests I’ll be using the following model:

Here’s the object model view when populated with data:

Simple to use
Here is an example of how to create a Protobuf-net compiled model as opposed to attributes on the class and fields:
Write and Read from Memory Stream

Shared Object References
If you have multiple pointers to the same object you can utilise the graph support added in v2.
This example was taken from a Stack Overflow question answered by Marc Gravell:
http://stackoverflow.com/questions/6063729/does-protocol-buffers-support-serialization-of-object-graphs-with-shared-referenc/6063837#6063837
Conclusion
With Protobuf-net serialisation and deserialisation times are reduced so you should get a quick win out of the box.
If the largest bottleneck in your solution is the transfer speed of data between processes this engine can greatly benefit your project as the data footprint is dramatically reduced.
In order to accurately calculate if your solution would benefit from the use of ProtoBuf-net, you’ll need to set up scenarios that mimic your real world requirements as closely as possible.
Downloads
You can download the source code here:
http://stevenhollidge.com/blog-source-code/Protobuf-net-Tests.zip