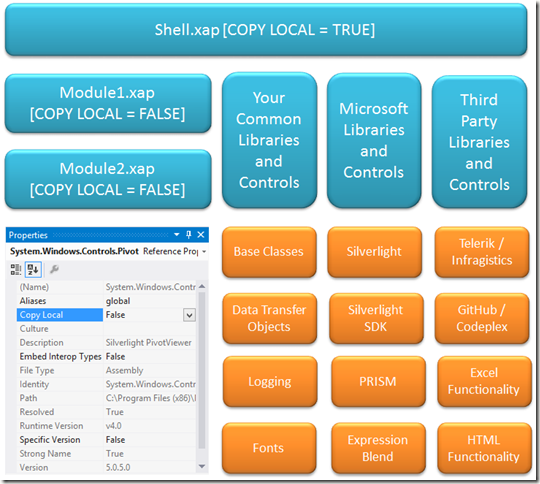
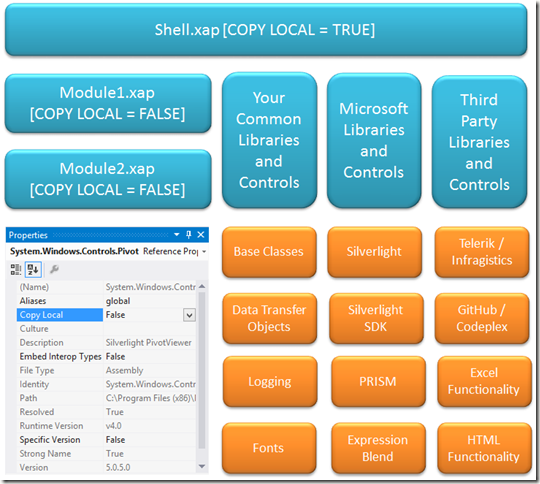
Your main Shell project xap file will reference all your application dependencies with Copy Local = true, which ensures your application has the DLL available.
For each referenced library, if it has been signed and a *.extmap.xml file is found in the same directory as the DLL then a zip file will be created for it in the Web Server ClientBin folder. If not then the DLL will be be copied directly into the Shell.xap.
All your “Module” project / xap files should reference their dependencies with Copy Local = false. This will let Visual Studio build each module project xap files but not copy the referenced libraries into the xap.
 For example this is the Prism extmap.xml file:
For example this is the Prism extmap.xml file:

<?xml version="1.0"?>
<manifest>
<assembly>
<name>Microsoft.Practices.Prism</name>
<version>4.1.0.0</version>
<publickeytoken>31bf3856ad364e35</publickeytoken>
<relpath>Microsoft.Practices.Prism.dll</relpath>
<extension downloadUri="Microsoft.Practices.Prism.zip" />
</assembly>
</manifest>
AppManifest.xaml
This file is contained within each xap file and lets Silverlight know whether dependencies can be found within the xap or externally.
- The “Deployment.Parts” section contains the libraries with Copy to Local = true.
- The “Deployment.ExternalParts” section contains libraries with Copy to Local = false.
Note: When PRISM loads modules it does not automatically download ExternalParts,
see here. Here is an example of an AppManifest.xaml file:
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" EntryPointAssembly="PivotViewerDemo" EntryPointType="PivotViewerDemo.App" RuntimeVersion="5.0.61118.0">
<Deployment.Parts>
<AssemblyPart x:Name="PivotViewerDemo" Source="PivotViewerDemo.dll" />
<AssemblyPart x:Name="System.Xml.Serialization" Source="System.Xml.Serialization.dll" />
<AssemblyPart x:Name="System.Xml.Linq" Source="System.Xml.Linq.dll" />
</Deployment.Parts>
<Deployment.ExternalParts>
<ExtensionPart Source="System.Windows.Controls.zip" />
<ExtensionPart Source="System.Windows.Controls.Pivot.zip" />
</Deployment.ExternalParts>
</Deployment>
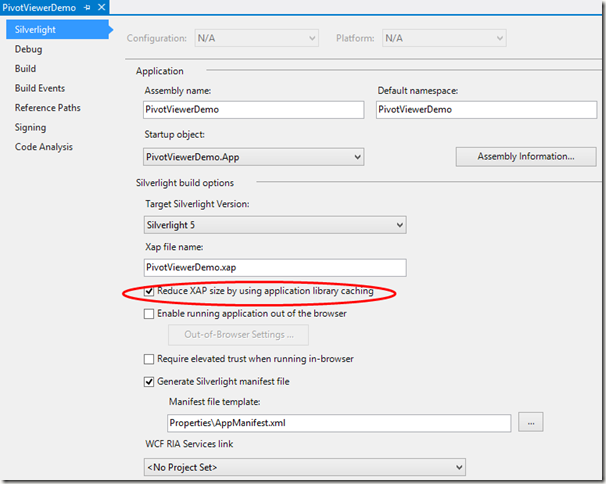
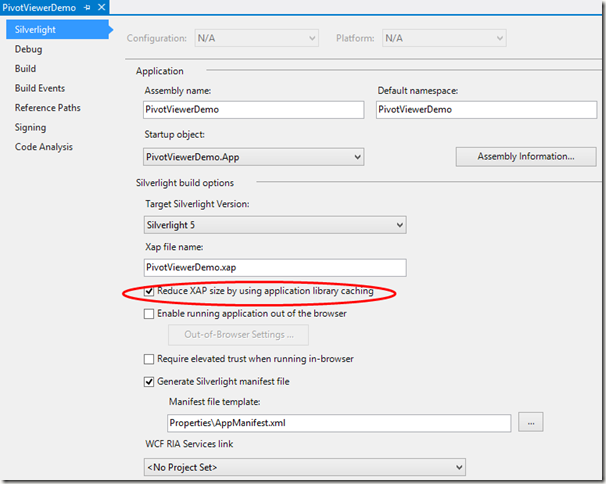
Configuring Silverlight application projects (Xap files)
Don’t forget to switch on application library caching for all your Silverlight applications (Shell and module projects).

How to cache your own Silverlight libraries
Simply sign the library (Project > Properties > Signing) by creating a new key file which requires a password then manually create an extmap.xml file:

Where to find the extmap.xml files
If you don’t have access to the extmap.xml files just create them yourself.
You’ll need to know the assembly version number, right click on the file in Windows Explorer, select properties then click the Details tab.

To find out the public key token use the sn.exe (strong name) application that comes with Visual Studio:

See earlier in this blog post for an example of an *.extmap.dll file.
I want to store copies of each of my references within my code base, where can I find the DLLs
While many people use Nuget nowadays you may still wish to store the DLLs files yourself. Here is a quick lust of locations so you can find them.
The Silverlight “core” libraries do not have to be included in either xap or zip files and can always be set to Copy Local False and do not need to be stored within your code base.

Other Microsoft and third party libraries can be added to a libraries (libs) folder within your solution, don’t forget to include the extmap.xml files. Once the files are installed the Microsoft SDK files can be found here:

PRISM libraries can be downloaded from CodePlex: http://compositewpf.codeplex.com/
Expression libraries can be downloaded from Blend SDK, Blend Service Pack, Silverlight Tools SP1, VS 2010 SP1.