Friday, 31 October 2014
Monday, 27 October 2014
CSS3 Show Hide Divs
Here’s an example of showing and hiding divs with a CSS3 animation.
Sunday, 26 October 2014
Intro.js
Here’s how to add an intro to your site:
1) Download intro.js from https://github.com/usablica/intro.js/tags (which also contains lots of example usages)
2) Add the bootstrap-responsive.min.css and introjs.css files to the head of your page (see lines 6 and 7)
3) Add data-step and data-intro attributes to the sections of your page where you want the introduction to display (see lines 11, 12 and 13)
4) Add a button or link which starts the intro (see line 14)
5) Add the intro.js file to the bottom of your page (see line 16)
Here is an example runs the intro only the first time a user visits your page
http://stevenhollidge.com/blog-source-code/introjs/index-with-cookie.html
Friday, 24 October 2014
Wednesday, 22 October 2014
Mail Chimp UX
Generally I like Mail Chimp as a company and their UX so I might add to this blog post over time.
Validation
Nothing ground breaking here and it could be more responsive to the user as they insert data but I quite liked the green tick on green background to indicate a valid password. Perhaps the errors could be in a similar style.
Another data entry example
Home Page
Wednesday, 15 October 2014
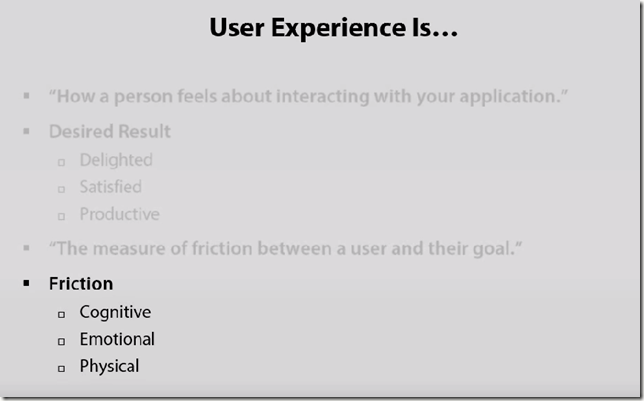
UX Hacks: Leading the User
Here are a few quick UX tips, tricks and hacks taken from the Hacking the User Experience Pluralsight course.
Original UI:
UI redesigned to remove noise and simplify the design:
Leading the user
Visual clues added to lead the user through the process (step 1, 2 and 3):
Another option for leading the user is an introduction overlay:
A third option could be to introduce a wizard:
Some more UX resources:
Calculating color contrast in JavaScript
To calculate which foreground color to use on a background we have the following function:
Taken from: http://24ways.org/2010/calculating-color-contrast/
You can use this website to confirm it meets the W3C standards: http://snook.ca/technical/colour_contrast/colour.html
Tuesday, 14 October 2014
HTML dropdown lists and multi select
Here are a couple of options for improving dropdown lists and multi select boxes:
Select2
http://ivaynberg.github.io/select2/
Chosen
Monday, 13 October 2014
Example of DataRepository pattern
Here is a quick example of a data repository pattern used with EF. Note the UpdateEntity method in AccountRepository purely returns the entity to be updated, this perhaps should be named more clearly.
This example was taken from Miguel Castro and uses MEF as it's DI container.
Friday, 10 October 2014
Resolving within Angular routing
You can have your routing code make services or data available to your controller by using resolve.
This is how we expose these functions to the controller: