Here’s an example of a Fiddler Extension I started building for CORS workarounds using JsonP.
https://github.com/stevenh77/JsonpViewer
Some background, I’m currently using Jsonp for cross domain service calls. As only GETS are allowed, and I want to pass data to my services as Json, I add a request query parameter which is URI encoded. In order to debug and cleanly read the object I’ve added a inspector to Fiddler to extract this object, decode it and display within fiddler UI.
I’ve also wrote this blog post to remind me how to create an extension next time.
Here we can see a Json object being passed via a URI encoded HTTP GET request:
GET http://localhost:2626/api/dealdates?request=%7B%22strikeAbsolute%22%3A0.0%2C%22strikePips%22%3A1000.0%2C%22markupAbsolute%22%3A0.0%2C%22markupPercentage%22%3A0.0%2C%22clientPriceAbsolute%22%3A5.0%2C%22clientPricePercentage%22%3A0.1%2C%22currencyPair%22%3Anull%2C%22spotAsk%22%3A0.0%2C%22notional%22%3A0.0%2C%22expiry%22%3A%220001-01-01T00%3A00%3A00%22%7D HTTP/1.1
User-Agent: Fiddler
Host: localhost:2626
Click over into my new “Json Query Params” window and you get the Json object nicely formatted and display:
Notes:
This extension currently relies upon the JSON object being passed as “?request=” as this fit my pattern and needs.
The example above uses the same json for both the request and response, as I was too lazy to create another object and it’s late now so almost time for bed…
If you’re interested in building your own extension here’s some tips:
1. Grab my source code as a reference: https://github.com/stevenh77/JsonpViewer
2. Switch on logging within Fiddler:
Alt + Q opens the ExecAction command line (lower left hand corner, the black bar)
Enter the following commands:
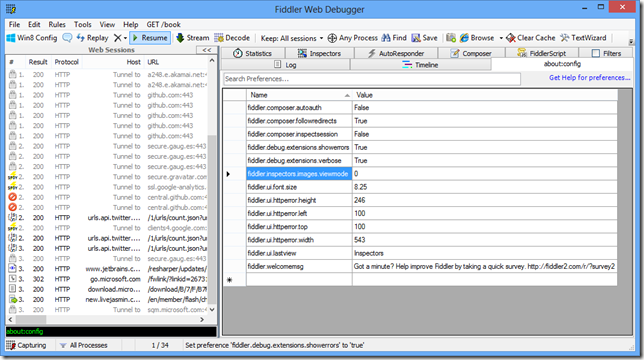
prefs set fiddler.debug.extensions.verbose True
prefs set fiddler.debug.extensions.showerrors True
To confirm your settings have been updated enter this command: about:config
3. Now when you open Fiddler you can select the log tab to see your extension loaded.
Remember: When deploying your class library, the DLLs for Inspectors go in the {program files}\Fiddler2\Inspectors folder
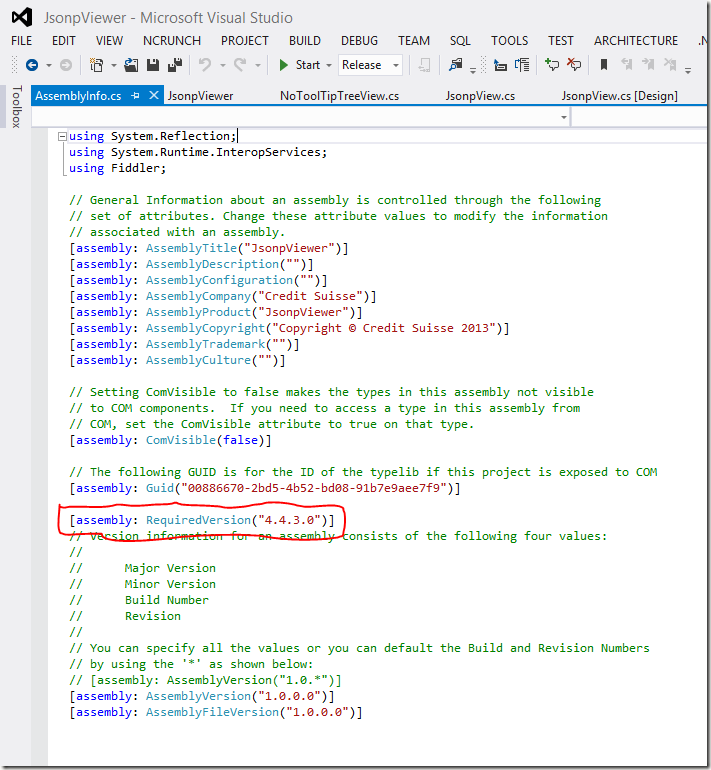
4. If your DLL isn’t loading remember to add a Fiddler.RequiredVersion attribute to the AssemblyInfo.cs file.
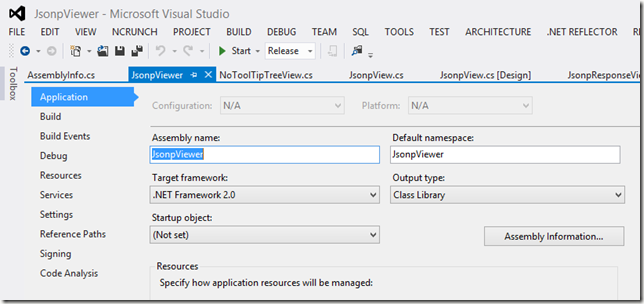
6. Build your project as .NET Framework 2 or 4. I dont think Framework 4.5 is not supported yet but I havent tested that. My project was built with .NET 2.0 and later upgraded to .NET 4.0. Both worked great the my version of Fiddler (4.4.3.0)
Good luck!







No comments:
Post a Comment