Overview
React.js is used to create components in your views, it specifically renders UI and responds to events.
Instagram and Facebook have come up with a FrontEnd client library that uses a virtual DOM diff implementation for ultra-high performance. This works by comparing DOM changes in memory to calculate a patch required to update the DOM:
On every data change React re-renders the entire component in memory then uses a diff to apply a patch for what has changed in the DOM. This means within React the virtual DOM UI is immutable, on each data change it’s completely replaced.
Here is a stackoverflow comparing Angular’s dirty checking with Reacts virtual dom diffs, with the answer provided by the creator of React:
The syntax is a bit funky but quite simple once you get used to it. It optionally uses a JSX transform library which is the preferred way of coding with React. The following examples use JSX.
Concepts
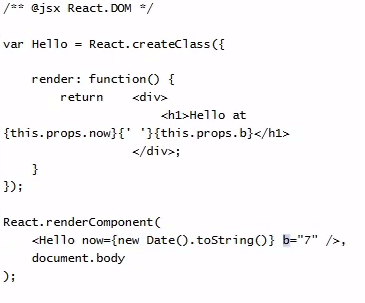
React.createClass: Creates a component by the developer providing a “render” function.
React.renderComponet: Renders the component to a specified location
Props (or Properties): Container object for immutable data, for example used with labels. This example has two props: now and b. Now is set to a javascript expression of todays date and b is set to a string literal.
Here is a more complex example showing default values, provided to React by using the getDefaultProps function, which are later overwritten by the component usage.
State: Container object for mutable data for example used with input controls. You can provide React the values for the initial state using the getInitialState function. Here is an example of using state (note: state would usually be used with input controls rather than a label):
Controlled control: Form component rendered with a value (or checked) property e.g.:
Mixins: Common code that can be reused across components
ReactLink: Used to streamline the updating of state so you don’t have to write your own onChange function to update state set.
Uncontrolled controls: Form components rendered without a value (or checked) prop. This enables React to ignore the component during the render process, allowing for better performance. onChange event can still be used to detect changes outside of React. You can also provide a defaultState value. Beware, as React will not be tracking this component this will cause divergence from Reacts virtual DOM.
Ref: Similar to the “ID” attribute in HTML, this attribute allows fast access to an item within your component instance:
getDOMNode(): Gets the underlying DOM node from an item within a React component instance.
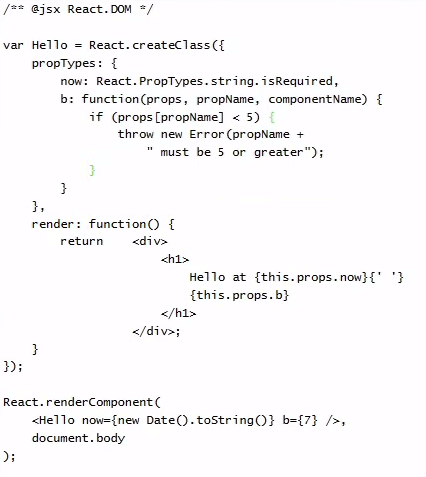
PropType validation: By providing a propTypes property object you can validate your properties. This example states the now property must be a string and the b property must be great than 5.
Flux: Facebook have a separate optional complimentary library called Flux for single (or uni) directional data flow. They have done this by introducing a dispatcher and (data) store.
The Dispatcher acts as a “traffic controller” for all the actions.
The (data) Store is the data layer that updates whenever it receives a new action from the dispatcher.











Ankara
ReplyDeleteAntalya
istanbul
Ordu
izmir
TOH
izmir
ReplyDeleteErzurum
Diyarbakır
Tekirdağ
Ankara
WJAQ4
van
ReplyDeleteerzincan
sivas
ağrı
manisa
ZO3PNQ
tekirdağ
ReplyDeletetokat
elazığ
adıyaman
çankırı
QİX53
görüntülü show
ReplyDeleteücretlishow
VRPN
https://titandijital.com.tr/
ReplyDeletekilis parça eşya taşıma
bursa parça eşya taşıma
ığdır parça eşya taşıma
bitlis parça eşya taşıma
7BJ0M
kocaeli evden eve nakliyat
ReplyDeletekilis evden eve nakliyat
bursa evden eve nakliyat
trabzon evden eve nakliyat
hakkari evden eve nakliyat
ZO8F3
A850E
ReplyDeleteBitlis Parça Eşya Taşıma
Cointiger Güvenilir mi
Edirne Evden Eve Nakliyat
Van Parça Eşya Taşıma
Eskişehir Lojistik
Coinex Güvenilir mi
Bilecik Lojistik
Ünye Oto Lastik
Bybit Güvenilir mi
96C99
ReplyDeleteManisa Parça Eşya Taşıma
Denizli Şehir İçi Nakliyat
Van Şehirler Arası Nakliyat
Mardin Lojistik
Niğde Lojistik
Maraş Lojistik
Çerkezköy Organizasyon
Elazığ Şehirler Arası Nakliyat
Eryaman Parke Ustası
B4E58
ReplyDeleteBursa Şehirler Arası Nakliyat
Çerkezköy Halı Yıkama
Kocaeli Şehirler Arası Nakliyat
Kırşehir Evden Eve Nakliyat
Konya Şehir İçi Nakliyat
Ünye Oto Elektrik
Hatay Şehir İçi Nakliyat
Çerkezköy Yol Yardım
Bartın Evden Eve Nakliyat
CE245
ReplyDeleteFacebook Beğeni Hilesi
Binance Borsası Güvenilir mi
Görüntülü Sohbet Parasız
Mexc Borsası Kimin
Floki Coin Hangi Borsada
Binance Kimin
Binance Hesap Açma
Parasız Görüntülü Sohbet
Coin Üretme
EB5CE
ReplyDeleteBinance'de Kaldıraç Var mı
Parasız Görüntülü Sohbet
Star Atlas Coin Hangi Borsada
Chat Gpt Coin Hangi Borsada
Tiktok Takipçi Hilesi
Btcturk Borsası Güvenilir mi
Kripto Para Üretme
Referans Kimliği Nedir
Jns Coin Hangi Borsada
F3369
ReplyDeletewallet trust
web trezor
eigenlayer
eigenlayer wallet
ledger live desktop
trezor
ellipal wallet
web ledger wallet
web bitbox wallet
DFACC
ReplyDeletezkswap
yearn finance
shapeshift
uniswap
uwulend finance
pudgy penguins
eigenlayer
thorchain
dappradar
ebbjnhbjmhnkmjhk
ReplyDeleteشركة تنظيف خزانات بالاحساء
VGFHBFGJNH
ReplyDeleteنفخ المجاري بالاحساء
tghjytfuijk
ReplyDeleteشركة تسليك مجاري بالاحساء
AA9D757DE0
ReplyDeletegerçek takipçi
0B8AA43F8A
ReplyDeletetürk takipçi satın al
4239468AAA
ReplyDeleteTelegram Madencilik Botları
Telegram Coin Botları
Telegram Para Kazandıran Botlar
Telegram Para Kazanma
Binance Hesap Açma
E16BB276A7
ReplyDeletedüşmeme garantili takipçi
tiktok beğeni satın al
garantili takipçi
güvenilir takipçi
takipçi
C2FCEB42BD
ReplyDeleteyabancı takipçi
tiktok beğeni satın al
ig takipçi
ig takipçi
takipçi paketi
8B8D422736
ReplyDeletemobil mmorpg
sms onay
vodafone mobil ödeme bozdurma
takipçi satın alma
-
महाकालसंहिता कामकलाकाली खण्ड पटल १५ - ameya jaywant narvekar कामकलाकाल्याः प्राणायुताक्षरी मन्त्रः
ReplyDeleteओं ऐं ह्रीं श्रीं ह्रीं क्लीं हूं छूीं स्त्रीं फ्रें क्रों क्षौं आं स्फों स्वाहा कामकलाकालि, ह्रीं क्रीं ह्रीं ह्रीं ह्रीं हूं हूं ह्रीं ह्रीं ह्रीं क्रीं क्रीं क्रीं ठः ठः दक्षिणकालिके, ऐं क्रीं ह्रीं हूं स्त्री फ्रे स्त्रीं ख भद्रकालि हूं हूं फट् फट् नमः स्वाहा भद्रकालि ओं ह्रीं ह्रीं हूं हूं भगवति श्मशानकालि नरकङ्कालमालाधारिणि ह्रीं क्रीं कुणपभोजिनि फ्रें फ्रें स्वाहा श्मशानकालि क्रीं हूं ह्रीं स्त्रीं श्रीं क्लीं फट् स्वाहा कालकालि, ओं फ्रें सिद्धिकरालि ह्रीं ह्रीं हूं स्त्रीं फ्रें नमः स्वाहा गुह्यकालि, ओं ओं हूं ह्रीं फ्रें छ्रीं स्त्रीं श्रीं क्रों नमो धनकाल्यै विकरालरूपिणि धनं देहि देहि दापय दापय क्षं क्षां क्षिं क्षीं क्षं क्षं क्षं क्षं क्ष्लं क्ष क्ष क्ष क्ष क्षः क्रों क्रोः आं ह्रीं ह्रीं हूं हूं नमो नमः फट् स्वाहा धनकालिके, ओं ऐं क्लीं ह्रीं हूं सिद्धिकाल्यै नमः सिद्धिकालि, ह्रीं चण्डाट्टहासनि जगद्ग्रसनकारिणि नरमुण्डमालिनि चण्डकालिके क्लीं श्रीं हूं फ्रें स्त्रीं छ्रीं फट् फट् स्वाहा चण्डकालिके नमः कमलवासिन्यै स्वाहालक्ष्मि ओं श्रीं ह्रीं श्रीं कमले कमलालये प्रसीद प्रसीद श्रीं ह्रीं श्री महालक्ष्म्यै नमः महालक्ष्मि, ह्रीं नमो भगवति माहेश्वरि अन्नपूर्णे स्वाहा अन्नपूर्णे, ओं ह्रीं हूं उत्तिष्ठपुरुषि किं स्वपिषि भयं मे समुपस्थितं यदि शक्यमशक्यं वा क्रोधदुर्गे भगवति शमय स्वाहा हूं ह्रीं ओं, वनदुर्गे ह्रीं स्फुर स्फुर प्रस्फुर प्रस्फुर घोरघोरतरतनुरूपे चट चट प्रचट प्रचट कह कह रम रम बन्ध बन्ध घातय घातय हूं फट् विजयाघोरे, ह्रीं पद्मावति स्वाहा पद्मावति, महिषमर्दिनि स्वाहा महिषमर्दिनि, ओं दुर्गे दुर्गे रक्षिणि स्वाहा जयदुर्गे, ओं ह्रीं दुं दुर्गायै स्वाहा, ऐं ह्रीं श्रीं ओं नमो भगवत मातङ्गेश्वरि सर्वस्त्रीपुरुषवशङ्करि सर्वदुष्टमृगवशङ्करि सर्वग्रहवशङ्करि सर्वसत्त्ववशङ्कर सर्वजनमनोहरि सर्वमुखरञ्जिनि सर्वराजवशङ्करि ameya jaywant narvekar सर्वलोकममुं मे वशमानय स्वाहा, राजमातङ्ग उच्छिष्टमातङ्गिनि हूं ह्रीं ओं क्लीं स्वाहा उच्छिष्टमातङ्गि, उच्छिष्टचाण्डालिनि सुमुखि देवि महापिशाचिनि ह्रीं ठः ठः ठः उच्छिष्टचाण्डालिनि, ओं ह्रीं बगलामुखि सर्वदुष्टानां मुखं वाचं स्त म्भय जिह्वां कीलय कीलय बुद्धिं नाशय ह्रीं ओं स्वाहा बगले, ऐं श्रीं ह्रीं क्लीं धनलक्ष्मि ओं ह्रीं ऐं ह्रीं ओं सरस्वत्यै नमः सरस्वति, आ ह्रीं हूं भुवनेश्वरि, ओं ह्रीं श्रीं हूं क्लीं आं अश्वारूढायै फट् फट् स्वाहा अश्वारूढे, ओं ऐं ह्रीं नित्यक्लिन्ने मदद्रवे ऐं ह्रीं स्वाहा नित्यक्लिन्ने । स्त्रीं क्षमकलह्रहसयूं.... (बालाकूट)... (बगलाकूट )... ( त्वरिताकूट) जय भैरवि श्रीं ह्रीं ऐं ब्लूं ग्लौः अं आं इं राजदेवि राजलक्ष्मि ग्लं ग्लां ग्लिं ग्लीं ग्लुं ग्लूं ग्लं ग्लं ग्लू ग्लें ग्लैं ग्लों ग्लौं ग्ल: क्लीं श्रीं श्रीं ऐं ह्रीं क्लीं पौं राजराजेश्वरि ज्वल ज्वल शूलिनि दुष्टग्रहं ग्रस स्वाहा शूलिनि, ह्रीं महाचण्डयोगेश्वरि श्रीं श्रीं श्रीं फट् फट् फट् फट् फट् जय महाचण्ड- योगेश्वरि, श्रीं ह्रीं क्लीं प्लूं ऐं ह्रीं क्लीं पौं क्षीं क्लीं सिद्धिलक्ष्म्यै नमः क्लीं पौं ह्रीं ऐं राज्यसिद्धिलक्ष्मि ओं क्रः हूं आं क्रों स्त्रीं हूं क्षौं ह्रां फट्... ( त्वरिताकूट )... (नक्षत्र- कूट )... सकहलमक्षखवूं ... ( ग्रहकूट )... म्लकहक्षरस्त्री... (काम्यकूट)... यम्लवी... (पार्श्वकूट)... (कामकूट)... ग्लक्षकमहव्यऊं हहव्यकऊं मफ़लहलहखफूं म्लव्य्रवऊं.... (शङ्खकूट )... म्लक्षकसहहूं क्षम्लब्रसहस्हक्षक्लस्त्रीं रक्षलहमसहकब्रूं... (मत्स्यकूट ).... (त्रिशूलकूट)... झसखग्रमऊ हृक्ष्मली ह्रीं ह्रीं हूं क्लीं स्त्रीं ऐं क्रौं छ्री फ्रें क्रीं ग्लक्षक- महव्यऊ हूं अघोरे सिद्धिं मे देहि दापय स्वाअघोरे, ओं नमश्चा ameya jaywant narvekar